Linux テクニック
その1 ディレクトリサイズを知りたいコマンド
フォルダ・ディレクトリのサイズを一覧で出したい時のコマンド
意外とぐぐっても出てこないんで記載しておきます。
du -sh
例:
du -sh /var/www/forum/*
14M /var/www/forum/app
4.0K /var/www/forum/artisan
16K /var/www/forum/bootstrap
4.0K /var/www/forum/Capfile
4.0K /var/www/forum/composer.json
120K /var/www/forum/composer.lock
1.8M /var/www/forum/composer.phar
36K /var/www/forum/config
816K /var/www/forum/lib
4.0K /var/www/forum/phpunit.xml
51M /var/www/forum/public
8.0K /var/www/forum/README.md
4.0K /var/www/forum/server.php
59M /var/www/forum/vendor
その2 ログを見るコマンド
ログをLinux上で見るときはおなじみのtail コマンド等があると思いますが、それぞれメリットデメリットがあります。
そこで一番個人的によく使うコマンドはlessです。なぜかという理由を記載しながら書いていきます。
・tailコマンド
デメリット
tailコマンドは上ボタンでそれ以上見れない
引数がややこしい
あとtailfに比べると遅い
メリット
行数を指定できる
リアルタイムで監視できる
tailfコマンド
デメリット
上ボタンでそれ以上見れない
メリット
tailに比べると早い
なのでリアルタイム監視をしたい時はtailfコマンドをよく使っています。
・viコマンド
デメリット
遅い
メリット
編集できる
大量のログを見るときはviだととても遅いので見れない場合が過去にありました。
編集できてもログファイルなのであんまりいみないですね。
・viewコマンド
デメリット
編集できない、なので大事なファイルをいじるときはメリットとも言えるかも
メリット
特にない?
・catコマンド
大量ログのファイルをcatすると考えたら恐ろしくてできない。
・lessコマンド
デメリット
編集できない
メリット
高速
自由にスクロールできる
なのでlessコマンドでいいんじゃないでしょうか?
その3 文字化けに困ったら
viによるShift-JISのファイル開き方
OracleがSJISメッセージをだし、文字化けをするのでsjisの開き方とか少々便利かと思い、念のため記載。
その後、基本viでは直接編集はできないコマンドモードと呼ばれる状態でファイルを開いており、【:】を押すとコマンド受付になる。
:eはファイルをオープンする命令で++encで文字コードを指定できる。
手習いHTML5 (2)
整理がし切れていないが、直近で使用したHTMLタグの覚書きを記す。
省略のできないタグ
■<TITLE>
該当の文書にタイトルを付ける場合、任意の文字列を挿入する。
<TITLE>ここにタイトルを入力する。</TITLE>
検索結果として表示されるため、分かりやすいタイトルが求められることもある。
ページを構成する基本的なタグ
■<HEAD>
前回の<HTML>と同じく、文書の構造に深くかかわる。
ヘッダーに似た名称だが、実際のページには表示されない要素を多く含む。
主にGoogleをはじめ検索サーチエンジンや文字コードなど、文書の全体に影響を及ぼす情報が含まれる。
<HEAD>が使用された場合は、</HEAD>も同じく使用されている。
■<BODY>
<HTML><HEAD>につづく文章構造を定めるタグの一つ。
ページの内容を表示するためのタグであり、実際にページに表示される要素が含まれている。
確認できた限りでは、これらのタグは1ページ当たり1組のみが使用されている。
手習HTML5 (1)
ホームページ作成を始め、手探りながら理解できたことをまとめてみる。。
1.タグやコードはしっかりと閉じる。
HTMLにはさまざまなタグやコードが使用されているが、“<>”“{}”をはじめとしてしっかりと閉じる必要がある。
基本的なところだが、すでにいくつかのエラーはこれらのどちらかが欠けていたことにより発生していた。
いくつかの共通したタグやコードで、どれか特定のコードがエラーを起こしている場合は、記号の欠けが発生している場合がある。
2.最初に<!DOCTYPE html>の宣言を行なう。
HTML形式でのファイルを作成する場合は、当たり前のようだがHTMLドキュメント形式であることを指定する必要があるとのことだ。
何か別のHTMLがデータを引用づる場合などを除き、HTML形式となるファイルのほとんどは、HTMLであることが宣言されている。
過去のHTMLのバージョンは長い宣言が必余だったようだが、HTML5は<!DOCTYPE html>で事足りるようだ。
このようにその都度気づきをまとめていき、整理ができることで、理解が深まるのではないかと思い、少し試してみようと思う。
手習いHTML(準備号)
20年前、Windows95が普及し始めた頃、黎明期のインターネットで自作ホームページや掲示板などで盛んな交流が行われていた。
当時のバージョンはHTML2.0であったと思われる。
タグ入力で掲示板の文字の色やサイズが変わり、ホームページはあまねくソース表示ができ、構造の理解こそできないが、何らかの不思議なからくりによって、彩りに満ちた空間が映し出されていることだけは強く記憶している。
そこからしばらくHTMLと無縁の生活を送っていたが、ふとしたことから再びHTMLと向き合うこととなった。
今や基本的なこともおぼつかない始末、これを機にいま一度HTMLについて、少しずつではあるが理解を深めるべく、ここに覚書をまとめていきたい。
プログラミングテスト3
問3
http://www.sekaimon.com/pbapi/search.do?searchCountry=us&keyword=BMW
や
http://www.sekaimon.com/pbapi/search.do?searchCountry=us&keyword=nike
でアクセスしてもわかるようにJSON形式でおのおのの情報が取得できます。
http://153.126.153.193:8887/test3/
で開いたページのサンプルのようにしてください。
手順は
①検索した文字列をキーワードにAPIを呼び出す
②category1テーブルに入っているカテゴリのみをリストに表示させる
③BANの値が1の場合はX、0の場合はOと表示する、1の場合はグレーにする。
サーバーアクセス手順はこちらを参考にしてください。
category1のデータの登録、更新は自由に行ってください。
デフォルトで入っているデータは削除しないでください。
なぜ紙は白いのか
「なぜ一般的なテキストエディタをはじめ、デフォルトの背景が白いのか。」
背景に色のついたテキストエディタを使ってふと考えさせられる。
今でも小中学校では黒板を使い、暗い背景色のディスプレイが根強く支持されている。
スマートフォンが普及した21世紀が17年目となってなお、チョークと黒板なのか。
真っ先に思いつくのはコスト面である。
電子化されたディスプレイは確かに便利そうではあるが、おしなべて精密機器であるからして、耐久性においてアナログに劣る。
また、消耗品としてもチョークは、タッチペンやホワイトボード用のペンよりはるかに安い。ただ安いだけではなく、書こうとして書けない、といった心配もなく、一度や二度折れたとしても使用に支障をきたさない。
そして何より、夜空に星がきらめくがごとく、暗い中での明るい色は目立ちやすく、さらにチョークは一定の太めの線で書き続けることができる。
そして何より、強すぎる光が目に負担を与えるように、背景が明るい色であった場合は、光の当たり具合によっては見えにくくなるのではないだろうか。
当たり前になり過ぎたことで、疑問を持たなくなっていることが日常には数多くある。不便さばかり目につきがちな黒板であるが、存外に今でも一定の高い実用性を保っている。
見過ごされがちな長所に気づけたように感じられたのは、ひとつの収穫であった。
なお、紙が白いのは印刷の発色をよくするためであり、人工的に漂白しているからである。
未経験でもできるエンジニア実践テスト 問1と問2
サーバーのIPアドレス 153.126.153.193
アカウント:test1 パスワードは別途報告します。
ポート:29870
Windowsの場合はWinSCP、Macの場合はFileZillaなどでサーバーに入ってください。
WinSCPの場合は下記を参考にしてください。
https://winscp.net/download/WinSCP-5.9.6-Portable.zip
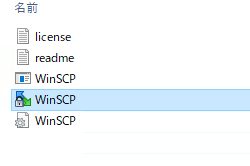
でダウンロードしてZIPを解凍

青線がかかっている部分のアイコンをクリック

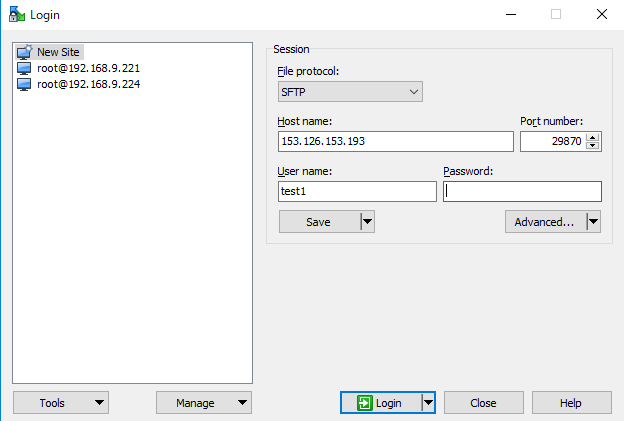
New Siteを選択
Hostnameに153.126.153.193
Port numberに29870
User nameにtest**
Passwordに**
全て入力してLoginをクリックしてログインする。

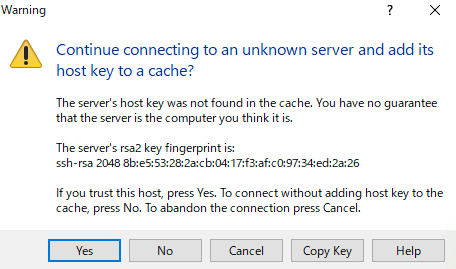
Yesをクリック

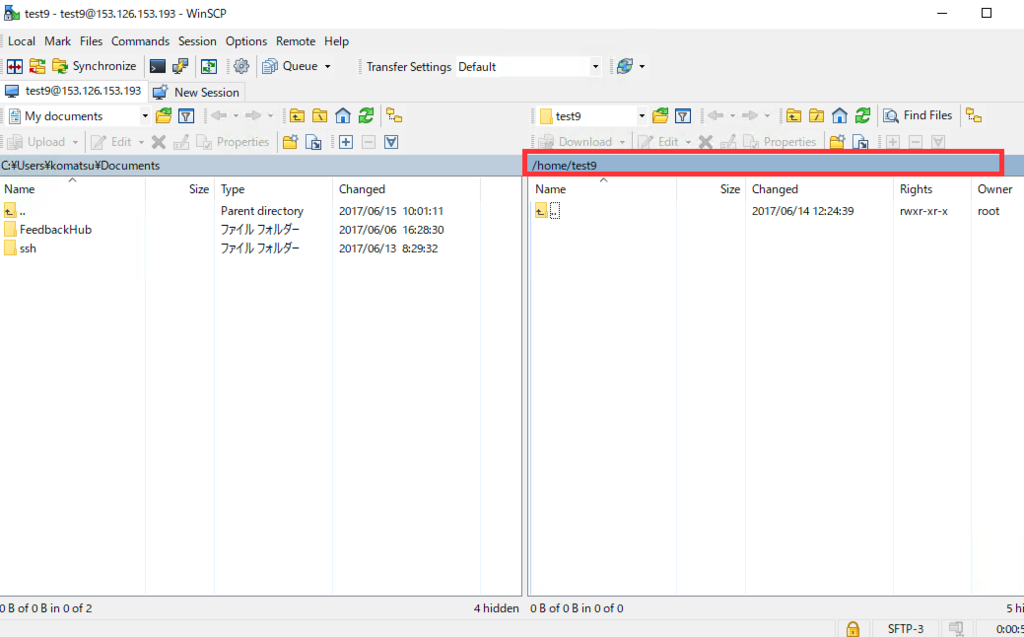
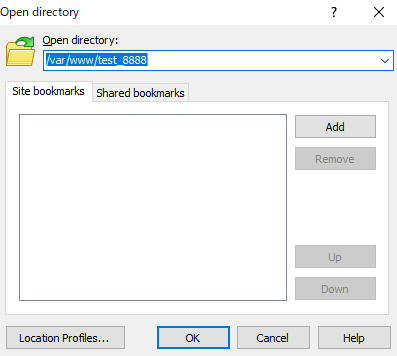
赤い線で囲った部分をダブルクリック

Open directoryにソースコードのパス、/var/www/test_**を入力
あとはダブルクリックで、上に階層に行けたり、下位の階層に行けるので任意のファイルを編集することができます。
問1
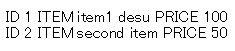
http://153.126.153.193:8887/test1
で見えるとおり

IDと価格のデータしか見れないの
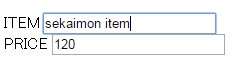
でそれを下記の画像のように商品名も表示する

/var/www/test_8888/app/views/responsive/test1.php のファイルをいじってお願いします。
秀丸、ATOMなどのテキストエディタを使用すればわかりやすくできると思います。
DBのアクセスは
からはいって
'database' => 'sample1',
'username' => 'sample',
'password' => パスワードは別途報告します。
で入れます。
問2

http://153.126.153.193:8887/test1
と同じように
ここに商品名と価格の値を入れてDBに登録できるようにする。
/var/www/test_8888/app/controllers/Test1Controller.php
を変更して改修してください。
laravelのクエリビルダーを使ったほうがいいかと思います。
わからないことがあれば何でも質問してください。
すべて正解しなくても、そこまでの思考、どういうコードを書くのか
質問内容によって判定したいと思います。
注意としては毎時0分にソースコードは初期化されます。